我是子组件
{ {msg}}
在更改子组件数据的时候,是可以进行更改的,通过change方法进行更改:
展示结果:

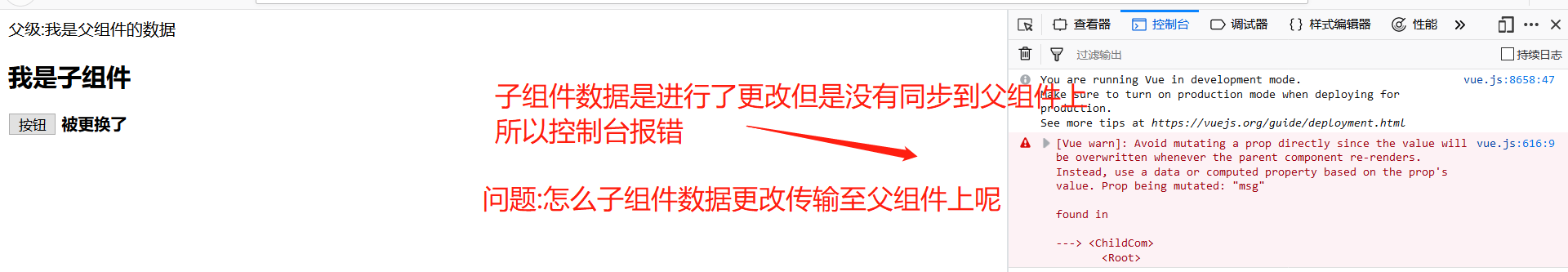
点击change之后:

问题:子组件数据更改,怎么去更改父组件的数据呢:禁止通过props去更改数据
解决方案:
一:每次进行传值采用对象进行传值,对象之间是引用的,所以在更改之后是引用的
我是子组件
{ {msg.a}}
展示效果:

更改之后数据:

如果不想报错:可以进行给改自己的数据,然后通过mounted函数,将更改的数据传递给自己.
如果想更改自己数据,不更改父组件的案例:
我是子组件
{ {b}}
更改子组件数据,就是更改子组件的数据.
展示效果:

change之后: